
Pada era digital saat ini, otentikasi pengguna menjadi bagian yang sangat penting dalam pengembangan aplikasi web. Salah satu cara untuk meningkatkan pengalaman pengguna adalah dengan menyediakan opsi login melalui akun sosial media, seperti Google. Laravel, sebagai salah satu framework PHP yang populer, menyediakan paket Laravel Socialite yang memudahkan integrasi otentikasi sosial dengan berbagai penyedia layanan, termasuk Google.
Dengan menggunakan Laravel Socialite, Anda dapat mempermudah pengguna dalam proses registrasi dan login, karena mereka tidak perlu membuat akun baru dan mengingat kata sandi tambahan. Artikel ini akan membahas langkah-langkah untuk mengimplementasikan login dengan Google menggunakan Laravel Socialite di Laravel 11, mulai dari instalasi hingga konfigurasi dan implementasi dalam aplikasi Laravel Anda.
Prasyarat
Buat projek laravel baru. Atur koneksi database menggunakan mysql di .env. Setelah itu jalankan migrasinya.
php artisan migrate
Siapkan Aplikasi di Google Console
Buka https://console.cloud.google.com/projectcreate, masukkan nama projeknya dan klik “CREATE”. Setelah itu buka https://console.cloud.google.com/apis/credentials/consent dan pilih “External” lalu klik “CREATE” seperti yang ditunjukkan pada gambar berikut:
Silahkan isi kolom yang wajib diisi yaitu “App name”, “User support email”, “Developer contact info”, lalu klik “SAVE AND CONTINUE” → “SAVE AND CONTINUE” → “SAVE AND CONTINUE” dan klik “BACK TO DASHBOARD”.
Jika Anda mempunyai hosting dan ingin mempublish websitenya, maka Anda wajib mengisi kolom “App domain → Application home page” dan “Authorized domains” dengan nama domain Anda.
Sekarang buka https://console.cloud.google.com/apis/credentials dan klik “CREATE CREDENTIALS” lalu pilih “OAuth clientID” seperti yang ditunjukkan pada gambar berikut:
Setelah itu pilih “Application type” dan isi “Authorized redirect URIs”. Jika Anda memiliki domain maka ganti url pada “Authorized redirect URIs” dengan nama domain Anda. Setelah itu klik “CREATE” seperti yang ditunjukkan pada gambar berikut:
Sekarang copy “Client ID” dan “Client secret” seperti yang ditunjukkan pada gambar berikut:
Konfigurasi untuk Login Google
Langkah selanjutnya adalah install Laravel Socialite di projek Anda.
Gunakan perintah berikut untuk menginstallnya.
composer require laravel/socialiteKetika instalasi selesai, paste “ClientID”, “Client secret”, dan “Authorized redirect URIs” di file .env seperti ini:
GOOGLE_CLIENT_ID=YOUR_CLIENT_ID
GOOGLE_CLIENT_SECRET=YOUR_CLIENT_SECRET
GOOGLE_REDIRECT_URL=http://127.0.0.1:8000/google/callbackSekarang tambahkan Google Service di config/services.php.
'google' => [
'client_id' => env('GOOGLE_CLIENT_ID'),
'client_secret' => env('GOOGLE_CLIENT_SECRET'),
'redirect' => env('GOOGLE_REDIRECT_URL'),
]
Routes dan Controller
Buat controller “GoogleLoginController” dan tambahkan kode ini:
<?php
namespace App\Http\Controllers;
use App\Models\User;
use Illuminate\Http\Request;
use Laravel\Socialite\Facades\Socialite;
use Illuminate\Support\Facades\Auth;
use App\Providers\RouteServiceProvider;
class GoogleLoginController extends Controller
{
public function redirectToGoogle()
{
return Socialite::driver('google')->redirect();
}
public function handleGoogleCallback()
{
$googleUser = Socialite::driver('google')->stateless()->user();
$user = User::where('email', $googleUser->email)->first();
if(!$user)
{
$user = User::create(['name' => $googleUser->name, 'email' => $googleUser->email, 'password' => \Hash::make(rand(100000,999999))]);
}
Auth::login($user);
return redirect(RouteServiceProvider::HOME);
}
}Setelah itu, tambahkan dua route di web.php.
Route::get('/google/redirect', [App\Http\Controllers\GoogleLoginController::class, 'redirectToGoogle'])->name('google.redirect');
Route::get('/google/callback', [App\Http\Controllers\GoogleLoginController::class, 'handleGoogleCallback'])->name('google.callback');
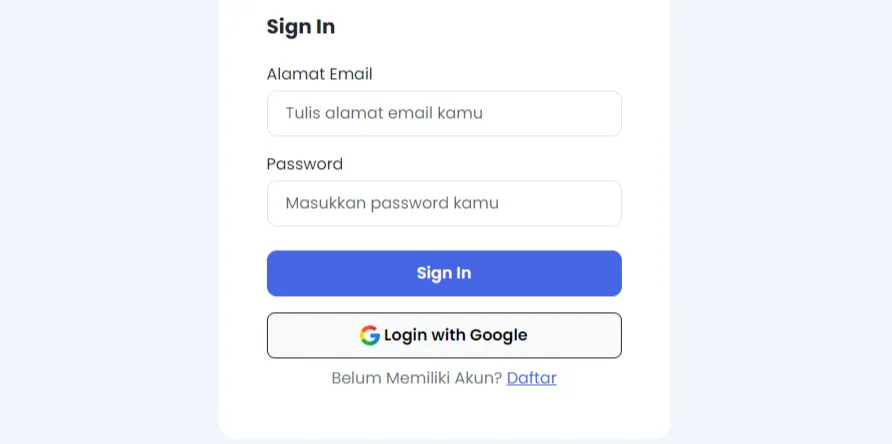
Buat Tampilan Tombol Login with Google
Sekarang tambahkan tag <a> di file login.blade.php dan tambahkan kode ini:
<a href="{{ route('google.redirect') }}" class="btn btn-light border-dark color-dark rounded-3 w-100">
<img src="https://cdn3.iconfinder.com/data/icons/logos-brands-3/24/logo_brand_brands_logos_google-64.png" style="width: 20px;" alt="Google Icon">
Login with Google
</a>
Login with Google siap digunakan!
Jika Anda mengalami masalah jangan ragu untuk bertanya di kolom komentar.
0 Comments